Within your team at least..
I know for some people sharing doesn’t come easy, for some it’s in their nature while others battle to give anything away. These people are also generally high in the tight arse scale.
However when it comes to developing projects in teams it’s essential to provide ways of sharing our knowledge and code base.
Flex makes it fairly easy for us to share our components and assets across projects, allowing us to reuse the existing code base and yet maintain a single source.
There are a few ways of sharing your code base however I’ve found the easiest way for my is to create a Flex Library and share the compiled .swc across multiple projects using a custom namespace.
Of course you have the standard issues of sharing libraries such as versioning and assessing the impact that certain fixes may have in the applications that use it, but this is less of an issue if the components are developed correctly and that the components that reside in your library warrant being there.
Steps to start sharing and to stop being so selfish.
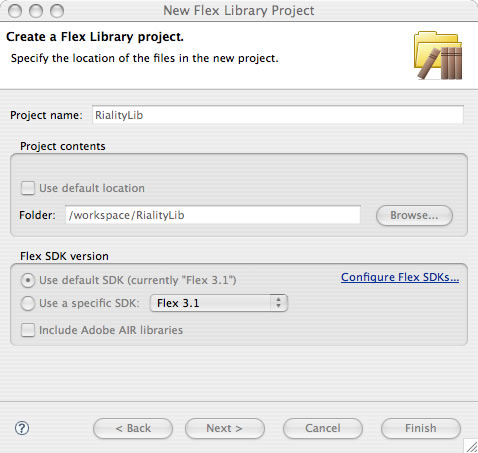
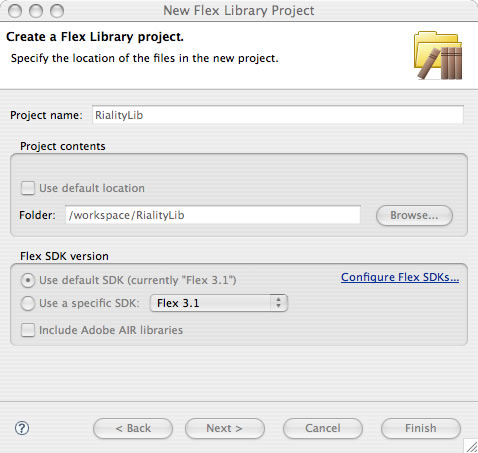
1. Create a new Flex Library Project

Move your custom components into the source of the library project. If you’re moving components from an existing flex application you’ll need to ensure that your package structures are correct.
2. Create your manifest.xml
From the adobe website "Manifest files map a component namespace to class names. They define the package names that the components used before being compiled into a SWC file. They are not required when compiling SWC files, but they can help keep your source files organized."
It identifies which files are contained in the specified namespace which we will setup next
The best way to create one is to base it on the existing manifest.xml from the Flex 3 SKD. Modify your new manifest.xml to include all of your new components.
eg.
Save this file in your /src/ folder. I like to prefix the file with the name of the project eg rialitylib-manifest.xml
3. Create your config.xml
We now need to create our config file for the library project. This lets the compiler know which manifest file the namespace relates to. Again you can base this config on the existing flex-config.xml, however since we’re really only care for the namespace so it’s best strip everything else out to look something like this.
http://www.rialitycheck.com/2008/mxml
rialitylib-manifest.xml
Save this file in your /src/ folder. Again I like to prefix the file with the name of the project eg rialitylib-config.xml
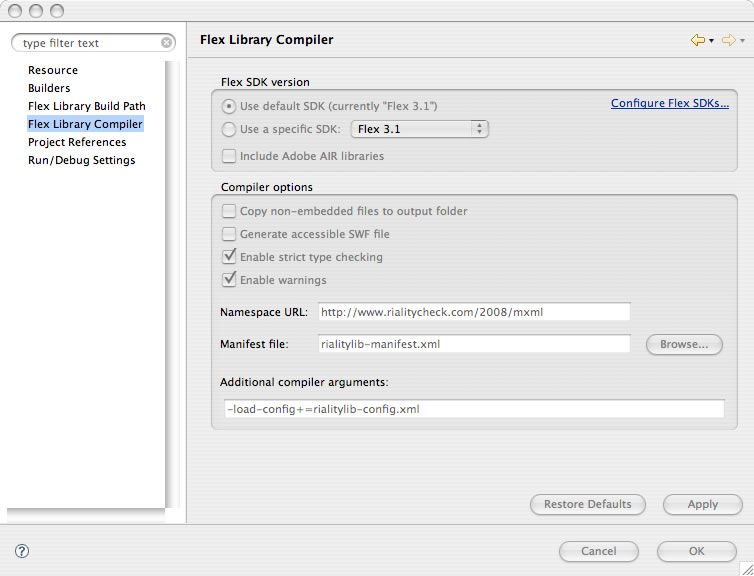
4. Load your config
Now that we’ve got everything we need to compile the new component library our final step is to tell the compiler to load up the newly created config file.
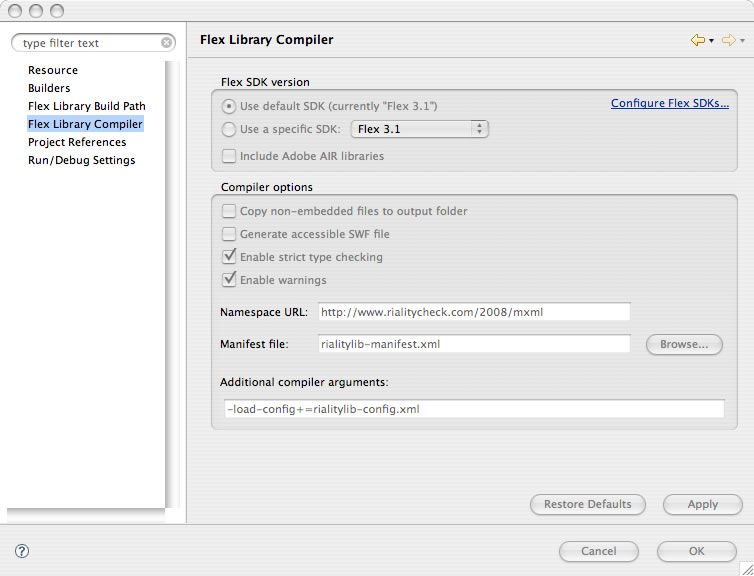
To do so we just add the following into the Additional compiler arguments on the Flex Library Compiler Panel
-load-config+=rialitylib-config.xml
That’s it for you project, everything should compile and a .swc should end up in your output folder.

5. Open your flex existing project and Import your swc
So your team mates have decided to share their code! After giving them high fives open your existing/new flex project. You can either drop the compiled swc into your project or create a swc folder and point to the bin directory of your library project you just created. The latter method allows you to recompile your library and not have to worry about dropping the swc back into your project.
6. Use them
To use your teams custom components simply define your namespace in the top of your .mxml file and then reference your components accordingly. Otherwise flex will create one for you when using autocomplete.
eg.
That’s all there is to it.
As long as you keep track of your library component versions and have a suitable tracking procedure you’ll enjoy having a single code base for all your reusable code. The place where you really save lots of time is in maintenance across your applications. You can also break up the development team by allocating library tasks and application specific tasks separately.
Plus your good karma rating goes up when you share.
On a side note, after watching Charlie Boorman’s and Ewan McGregor’s Series the Long way down giving a little to Unicef definitely goes a long way. If you’re feeling extra generous you can make a donation here